サイトのお話

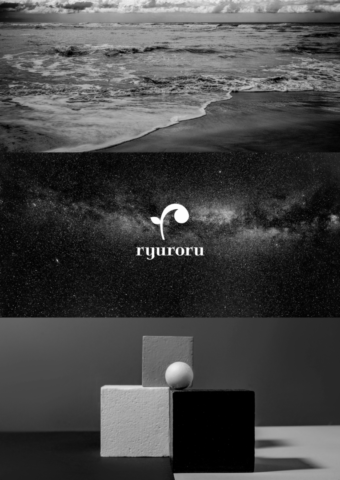
リニューアルサイトはryuroruのデザインコンセプトである、
海と宇宙をメインに、シンプルデザインを追加した
三つの画像で構成しました。(この画像はテスト用に製作したものです)
各画像が数秒で切り替わり、世界観が伝わる様にしたのですが、
商品を載せるか、着用画像を載せるかで大分悩んだ部分でもあります。
そして今まで私自身、ブランドを立ち上げて、ずっと答えが見つからなかった部分が、
今回サイトリニューアルを通し、漸く一つの答えに辿りつけました。
それは何かというと、モデルのイメージが全く見つからないこと。
前回のサイトリニューアルの時も、漠然と、イメージが付かず、
何故着用モデルのイメージが見つからないのだろうと、
ずっと疑問だったのですが、今回その答えが、
「私自身、対象を決めずに身につけたい人に身につけて欲しい。」
という自由な思いをずっと心の中に抱いていたからなのだということ。
ユニセックス(ジェンダーフリー)にこだわっていたことや、
エイジレスにしていきたいという思いはずっとあったのですが、
モデルさんに身につけてもらうと、
どうしても私自身、消費者の目線に立った時、
対象がモデルに行ってしまうので、
極力パーツだけにしたり、
あまり直接的にイメージが湧かないような画像を使用していました。
(因みにお客様の画像は色々な方がいるので、好んで撮影させて頂いてます。)
その為にSNSの画像は私自身の着画ばかりになっていたのですが、
極力顔出ししない様にしていました(笑)(チラ見せしてるのもありますが。。。)
本音を言えば、製作して撮影してすぐアップ出来るというスピード感もあるのですが、
もし、今後撮影するのであれば、全年齢オールジャンルで、
性別も多様性のある方々に身につけて頂けたらいいなと思っています。
その他にもちょっとした拘りのある部分ですが、
サイトのフォントも制限のある中でバランスや、
ちょっと個性的な感じの見え方になる様に選んだり、
ロゴマークのサイズや、解像度(鮮明さ)なども大分指定させてもらいました。。。
これはグラフィックデザインをやってしまったが為に身についた、
小姑要素だなと(苦笑)
大昔に、「直接的に売上に関わらないところは、デザインにこだわるな」
とデザイナーの先輩に言われていて、
私自身そのアドバイスを胸に今までやってきましたが、
どうしても拘りたい部分でした。
なので、スマホで表示される、アイコン画像(ファビコン)も
余白や解像度など無駄に拘ってます(笑)
私たちが普段普通に目にしているデザインが、
いかにいかに細心の注意を払われて世に出ていたのか、
改めて気付かされたと同時に、今までのサイトで普通に見えていたものが、
この様に作られていたのか、と私自身製作の指示を出し、
実感した部分でもありました。
今回サイト製作にあたりご協力頂いた、webデザイナーの皆様には、
本当にお世話になりました。
改めまして心より感謝申し上げます。
また今後も少しづつアイデアが湧いたら、サイト上で、
ryuroruの世界を展開していきたいと思ってますので、
是非ブログを含めてご覧いただけましたら幸いです。
また、各ブログではメルマガ会員の募集も(たまに)行ってますので、
お気軽にエントリーしてください。
鬱陶しく無いレベルに配信してますのでご安心ください(笑)
